Coding/Task
웹개발 gpt 3주차 숙제
코딩짜는 머글
2024. 9. 13. 18:05
3주차 숙제

@app.route("/answer")
def answer():
if request.args.get('query'):
query = request.args.get('query')
else:
query = '20230601'
res = requests.get(URL)
rjson = res.json()
movie_list = rjson.get("boxOfficeResult").get("weeklyBoxOfficeList")
return render_template("answer.html", data = movie_list)
</tr>
{% endfor %}
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
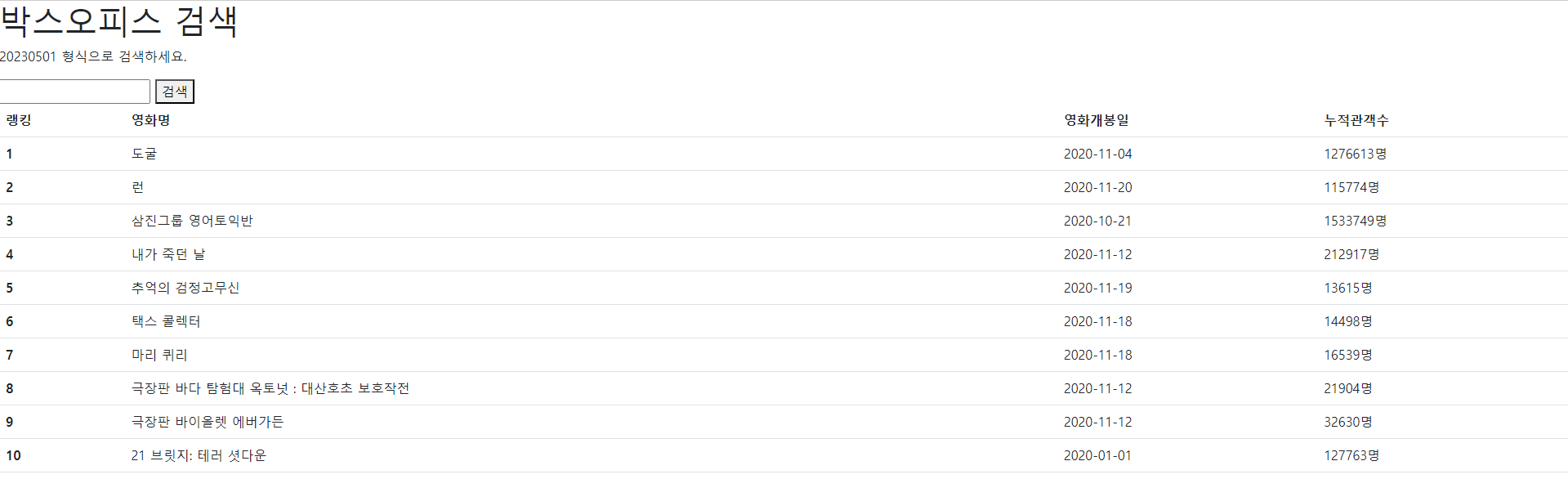
<h1>박스오피스 검색</h1>
<p>20230501 형식으로 검색하세요.</p>
<form action="{{ url_for('answer') }}">
<input type="text" name="query">
<button type="submit">검색</button>
</form>
<table class="table">
<thead>
<tr>
<th scope="col">랭킹</th>
<th scope="col">영화명</th>
<th scope="col">영화개봉일</th>
<th scope="col">누적관객수</th>
</tr>
</thead>
<tbody>
<!-- 여기 tr은 1줄을 의미합니다. 데이터를 반복해서 보여줘야 하니까 반복문을 사용해야겠죠? -->
{% for answer in data %}
<tr>
<td scope="row">{{ answer.rank }}</td>
<td>{{ answer.movieNm }}</td>
<td>{{ answer.openDt }}</td>
<td>{{ answer.audiAcc }}명</td>
</tr>
{% endfor %}
</tbody>
</table>
integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz"
crossorigin="anonymous"></script>
</body>
</html>
여기까지 너무 힘들었다.. 혼자 풀어보고 도저히 안되겠어서 정답을 보고 이해했다ㅠㅠ
혼자 힘으로 풀었을때는 뭔가 큰틀은 잡았는데 될 거 같으면서도 안되는.....파이썬이 날 가지고 놀고있군....
세부사항과 디테일에서 꽤 틀린것이... 씁쓸...

기본이 아직 많이 부족한 걸 깨달았고, 기본기를 단단히 다져갈수있도록 열심히 해야겠다!